How-To
Web Site Testing Using a No-Cost, Open-Source Tool
In today's world, we heavily rely on web-based applications and web sites to carry out our work. While these resources are generally very reliable, they can occasionally break down. As developers or administrators of these applications, testing them regularly to ensure they function properly is important. We could test them manually, but that's a tedious and repetitive process with several limitations.
To address these limitations, Jason Huggins, an engineer at Thoughtworks, developed a JavaScript program called the TestRunner to automate web application testing. Later, the program was renamed to Selenium. Using Selenium, you can record, click-by-click, and play back web-based applications and web sites to ensure they perform as expected. Using Selenium, you can interact with links, buttons, text boxes and drop-down menus. You can even enter information in text boxes and perform operations on images. I can do pretty much everything I manually do on a web site using Selenium.
Over the years, others have contributed to the development and maintenance of the program, and industry heavyweights such as Google and Facebook have invested in personnel to extend and improve the product. Selenium has become so popular it has its own conference, SeleniumConf, which was held in Chicago this year.
 [Click on image for larger view.]
[Click on image for larger view.]
Although I am far from a Selenium expert, I have been using it regularly and find it helpful. A couple things I like about Selenium are its ease of use, requiring only a web browser plugin, and its extensibility. I only use it for basic tasks and have not even begun exploring all its features and possibilities.
In this article, I will look at Selenium, how to install and use it and my final thoughts.
What is Selenium?
Selenium is not a single product but a suite that allows you to test web-based applications. The suite comprises Selenium IDE, RC, WebDriver and Grid.
 [Click on image for larger view.]
[Click on image for larger view.]
Below is the official description of the Selenium suite of products.
- Selenium IDE is a record and playback tool for creating automated tests without writing any code. A Chrome or Firefox browser extension allows users to record their interactions with a web site and then replay them to test for errors or bugs.
- Selenium WebDriver is a tool that automates web applications across browsers and OSes. It provides a programming interface for creating and executing tests in various programming languages like Java, Python and C#. WebDriver uses browser-specific drivers to interact with the web application, making it a powerful tool for automating complex scenarios.
- Selenium Remote Control (RC) is an older version of Selenium that has now been deprecated in favor of WebDriver. It allowed users to write tests in different programming languages and run them on remote machines. Selenium RC required a server to be started before running tests, which made it slower and less efficient than WebDriver.
- Selenium Grid is a tool that allows users to run tests in parallel on multiple machines, which can significantly speed up test execution time. It uses a hub-and-node architecture, where the hub acts as a central server that controls the distribution of tests to various nodes. Selenium Grid tests web applications that must be tried on multiple browsers and OSes simultaneously.
Due to its popularity, many languages including Go, Perl, PHP and R have bindings to it. At the same time, all the major languages have frameworks for it.
I have only used the IDE and found it accomplishes everything I need. The rest of this article will focus on it.
Installing Selenium IDE
The Selenium plugin can be used with Chrome or Firefox browsers. I will be using Chrome. I downloaded and installed it without any issues.
 [Click on image for larger view.]
[Click on image for larger view.]
I enabled Selenium using the Chrome extensions dialog.
 [Click on image for larger view.]
[Click on image for larger view.]
Using Selenium for Basic Web Site Testing
To get a basic feel for using the IDE, I devised a simple test: go to a web site for some basic navigation and pop out a picture on that site.
I brought up the Selenium IDE in a pop-out window by clicking the extension in the web browser taskbar.
 [Click on image for larger view.]
[Click on image for larger view.]
This launched the IDE. I was asked if I wanted to start a new project or use an existing one. I started a new project named Se_Project_01.
 [Click on image for larger view.]
[Click on image for larger view.]
In the Playback base URL text box, I gave it the name of the web site I wanted to interact with (https://pdxl.com/) and clicked the Start Recording icon (Rec). This brought up the web site and indicated that it was recording. I then went down and clicked on Quick link to Timberline Ski Area Mt. Hood and then clicked a link to a photo on that page. I then stopped the recording and named the test Ski_Test.
 [Click on image for larger, animated GIF view.]
[Click on image for larger, animated GIF view.]
A list of commands that were recorded was shown in the IDE.
 [Click on image for larger view.]
[Click on image for larger view.]
When I clicked the Run Current Test icon, a new web browser popped up and the commands were run against it. It was that easy to create a test.
On further inspection, I found that the IDE had green check marks to the left of the commands, indicating that the commands had been completed successfully. By clicking the three vertical dots to the right of the commands, I could delete them or perform other functions on them.
 [Click on image for larger view.]
[Click on image for larger view.]
The IDE command pane allows you to enter or modify existing commands manually. The IDE also allows you to select if it should use XPath or CSS elements in its testing by selecting the down arrow in the Target text box,
 [Click on image for larger view.]
[Click on image for larger view.]
The Command drop-down menu shows the dozens of commands that can be used with Selenium. This includes the ability to verify elements.
 [Click on image for larger view.]
[Click on image for larger view.]
Using the Verify element present command, I changed from clicking on the image to only verifying it was present in the test I created.
The lower pane allows you to see a log of the actions and has a reference pane where you can get more information about the command currently selected. The reference pane has links in it that will take you to the official Selenium IDE API documents for more information about them.
 [Click on image for larger view.]
[Click on image for larger view.]
After my initial quick test with the IDE, I wanted to try a more valuable and challenging test.
A More Challenging Selenium Test
My department has a VMware Horizon deployment that we use to demonstrate our product to and to gather long-term trending data. I don't use it daily. Oftentimes there are weeks between me using it, but when I do use it I need to be sure that it is running and functional. Although I could manually go through the clicks to test it, this is a tedious and time-consuming process involving logging in and launching Horizon virtual desktops and applications. Due to the required interactions, I thought this would be an excellent non-trivial Selenium test.
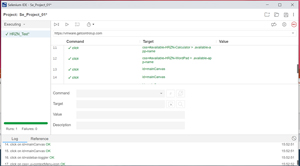
In the IDE, I clicked the "+" sign to the right of Tests and created a new test (HRZN_Test). I then recorded the steps needed to verify that I could launch Notepad, Calculator and WordPad as Horizon streaming applications and then close them and log out of Horizon.
In all 19 steps were recorded; this involved entering a username, its passwords and opening sidebars and launching the applications.
 [Click on image for larger view.]
[Click on image for larger view.]
The playback worked without any issues and only took 13 seconds to run!
 [Click on image for larger, animated GIF view.]
[Click on image for larger, animated GIF view.]
Again, I was surprised at how easy it was to create this test.
Other Web Testing Tools
Due to its cost (free) and open source nature, Selenium seems to be the most popular tool for web site testing. But there are other web site testing tools. These include Micro Focus Unified Functional Testing (UFT)formerly known as HP QTP, IBM Rational Functional Tester (RFT) and SmartBear TestComplete. However, these proprietary programs have licensing fees, work only on Windows and do not support as many languages as Selenium.
Final Thoughts
As I continue to work with Selenium, I have found situations and web sites where it does not work. For example, I cannot get it to work with my ServiceNow developer account. Although it appears, there are ways to automate the starting of tests and historical tracking of data, these appear to be complicated to set up, and I do not want to invest the time in setting up and maintaining them. I also have found some quirks in the program, such as saving projects is kind of weird.
Overall, I was pleased with how easy it was to install and use Selenium. I know I have just begun to touch the surface of its capabilities. Having the ability to do web testing is something that every modern administrator should have in their toolbox.